scrollytelling
Here for the links to tools and other resources? Click here.
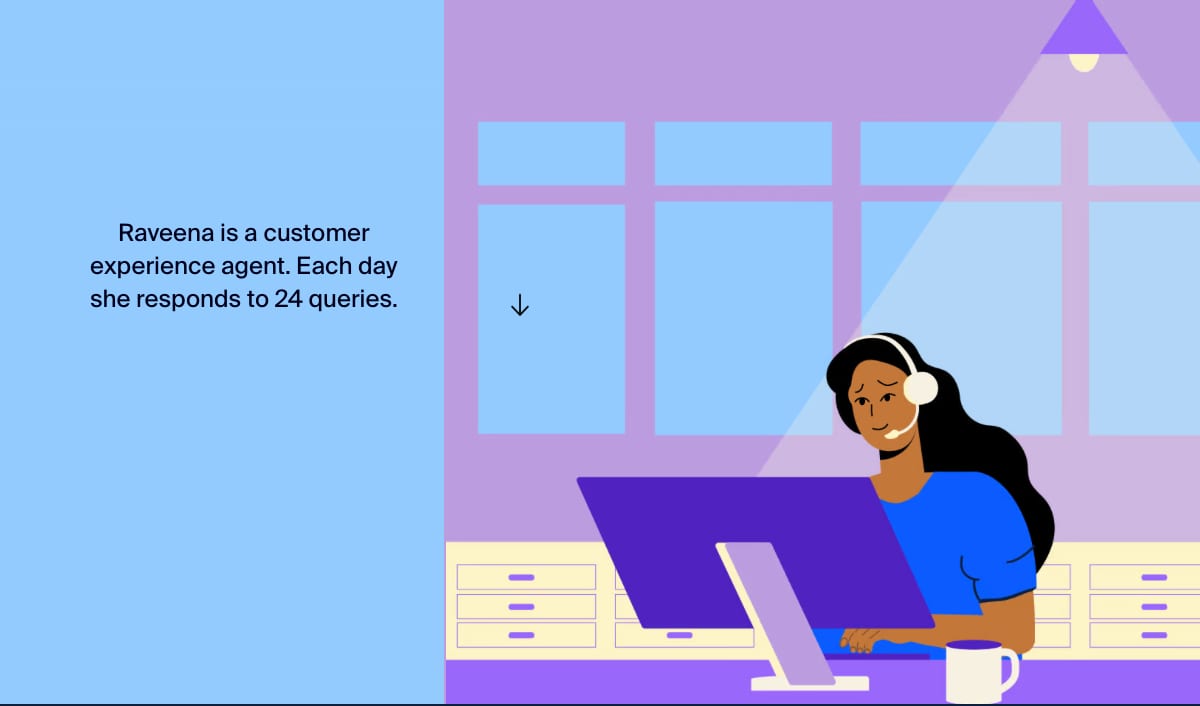
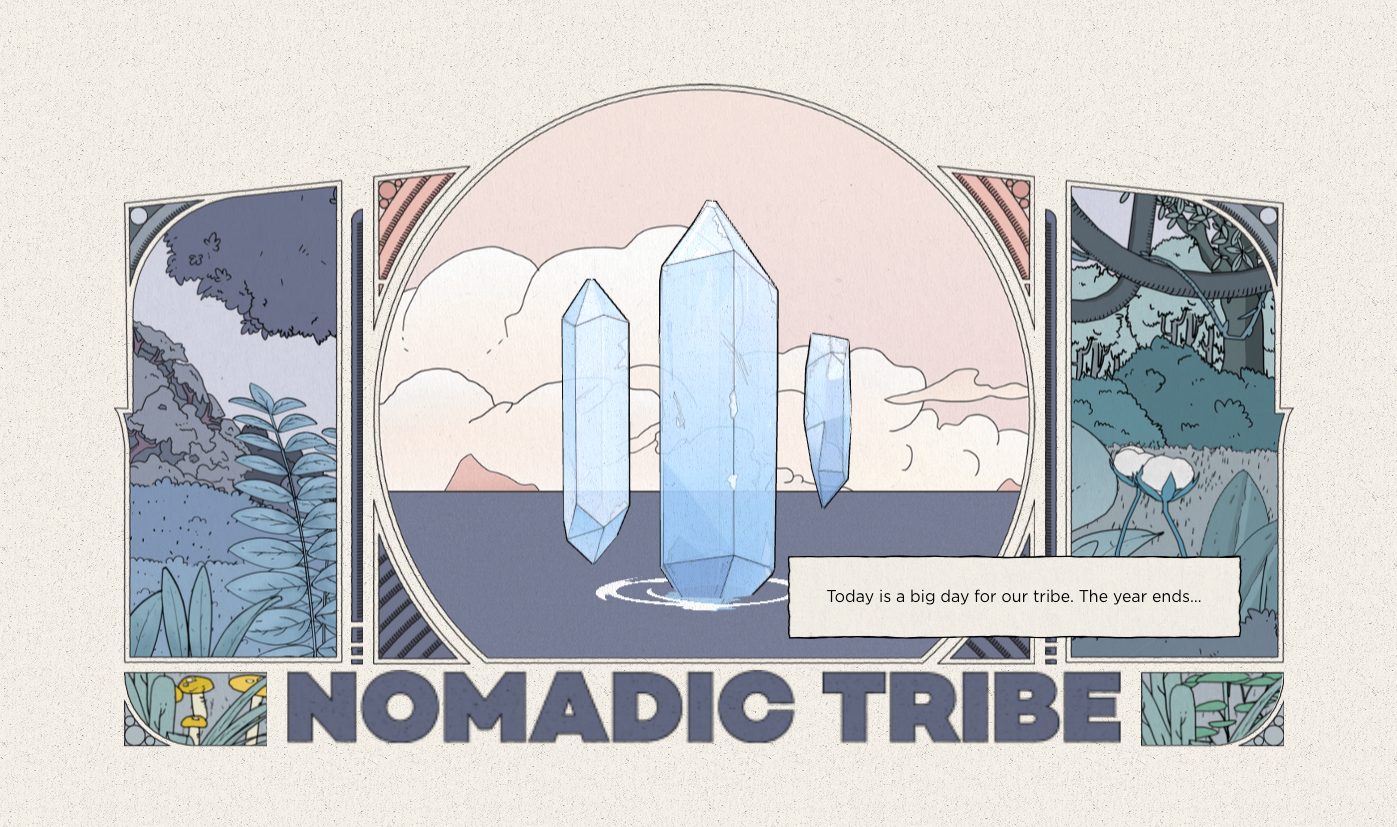
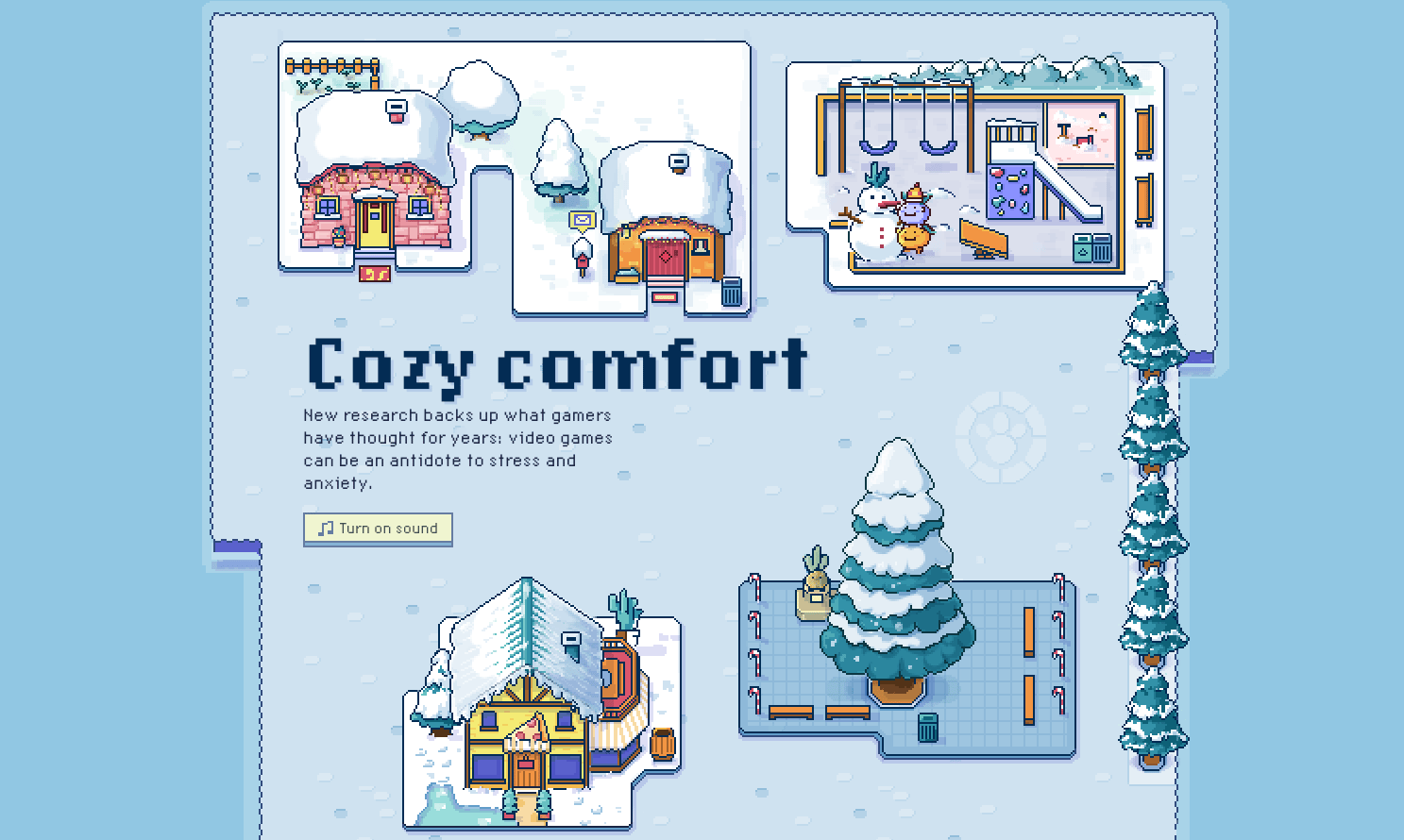
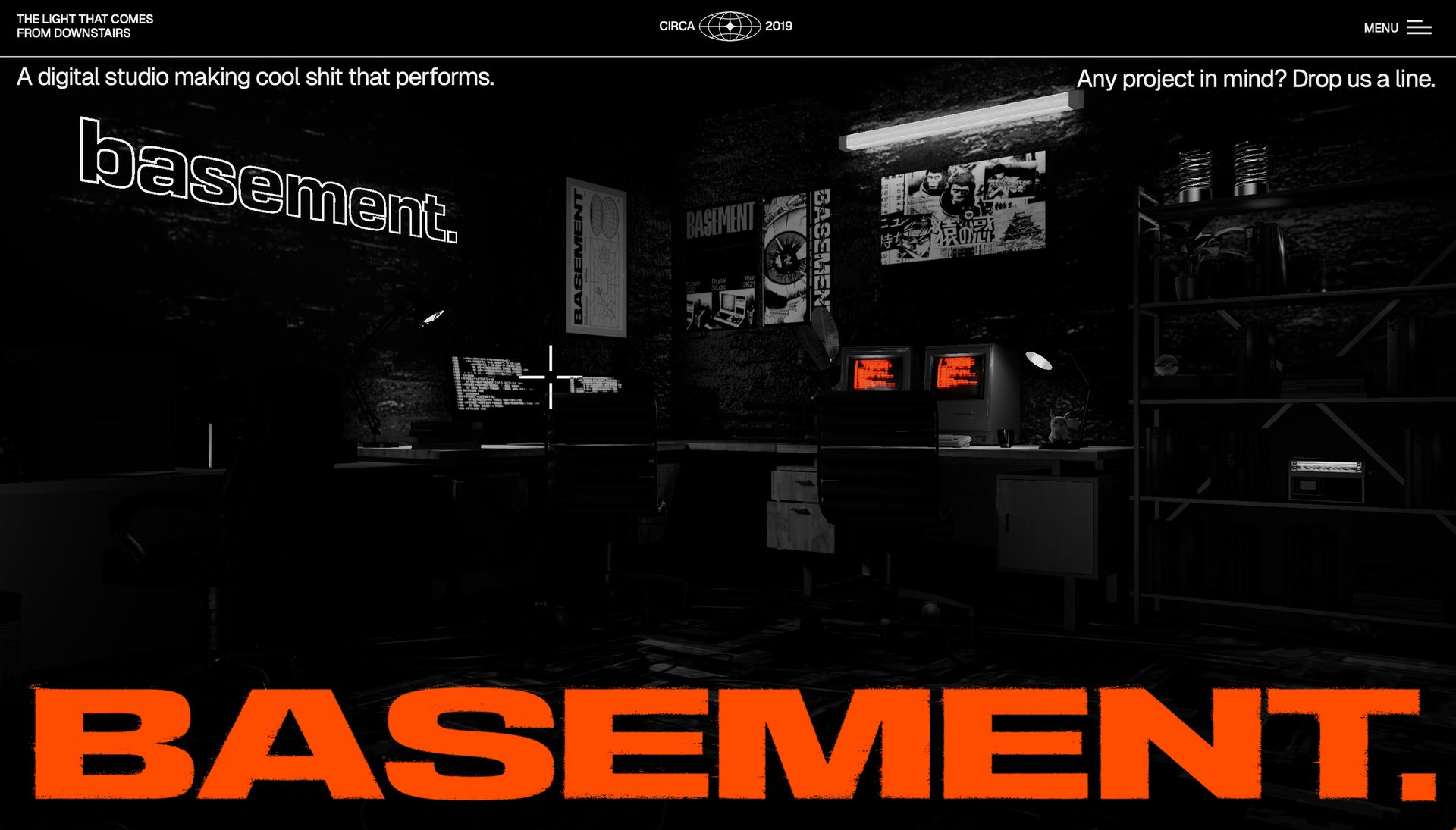
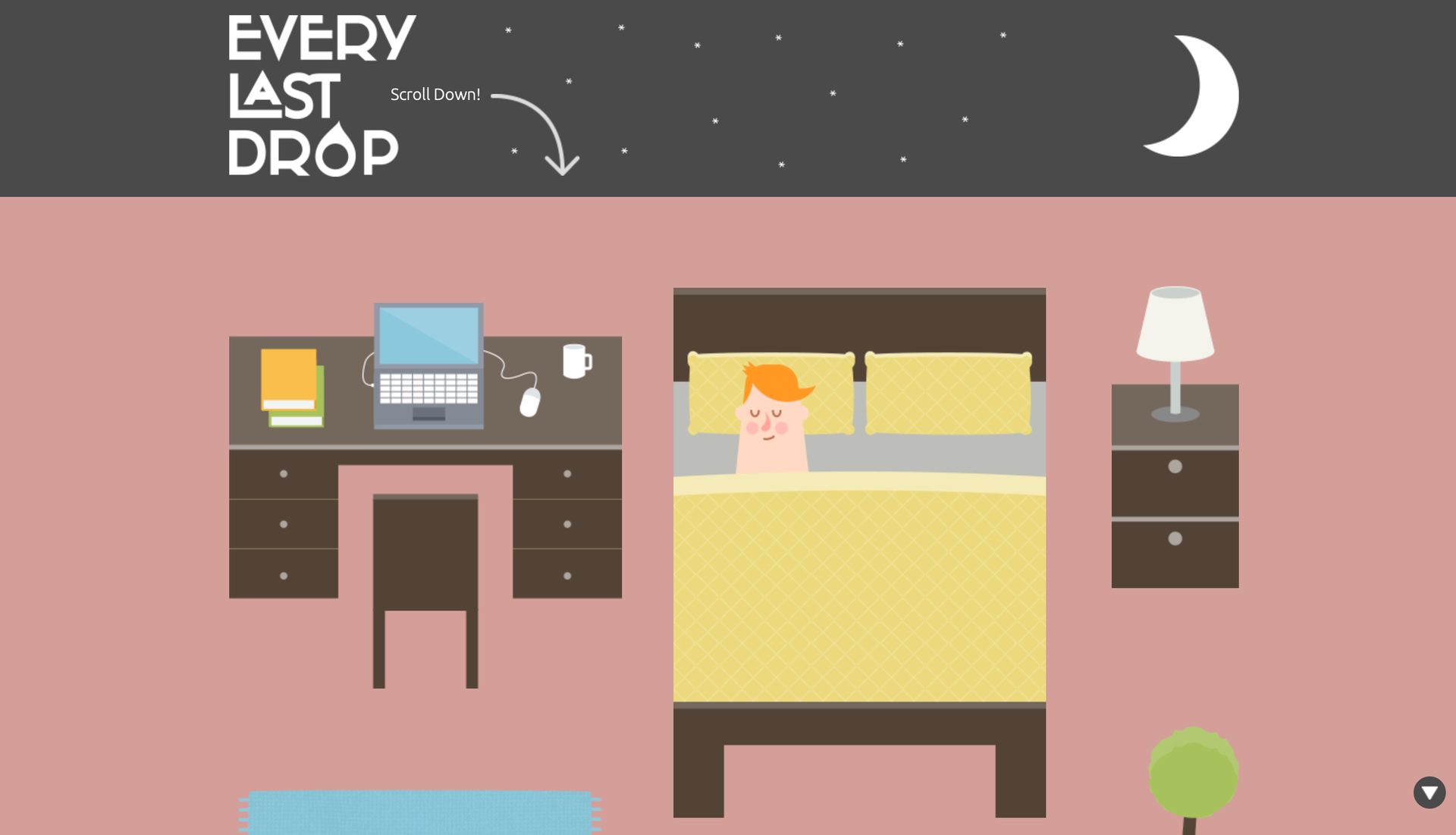
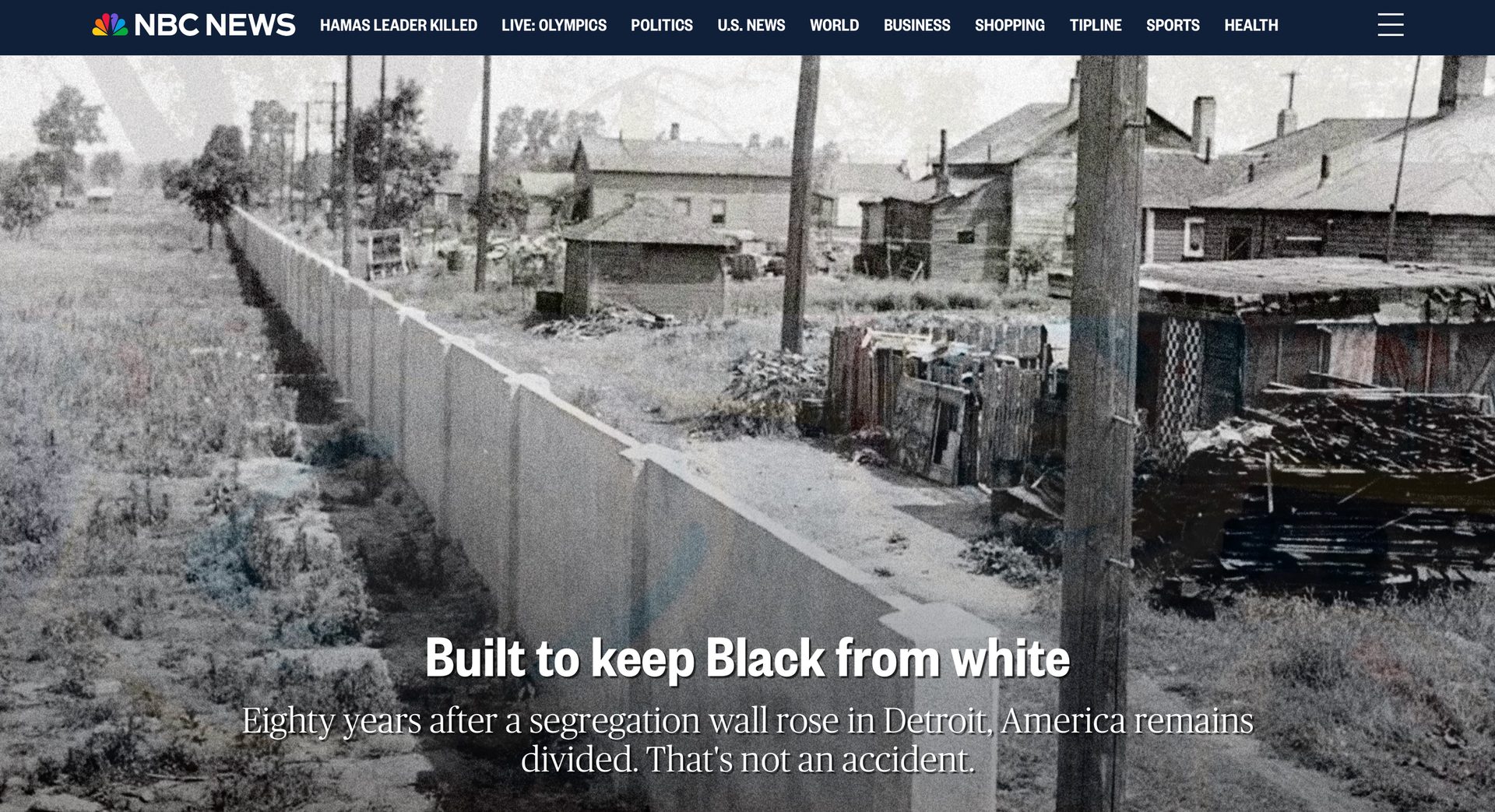
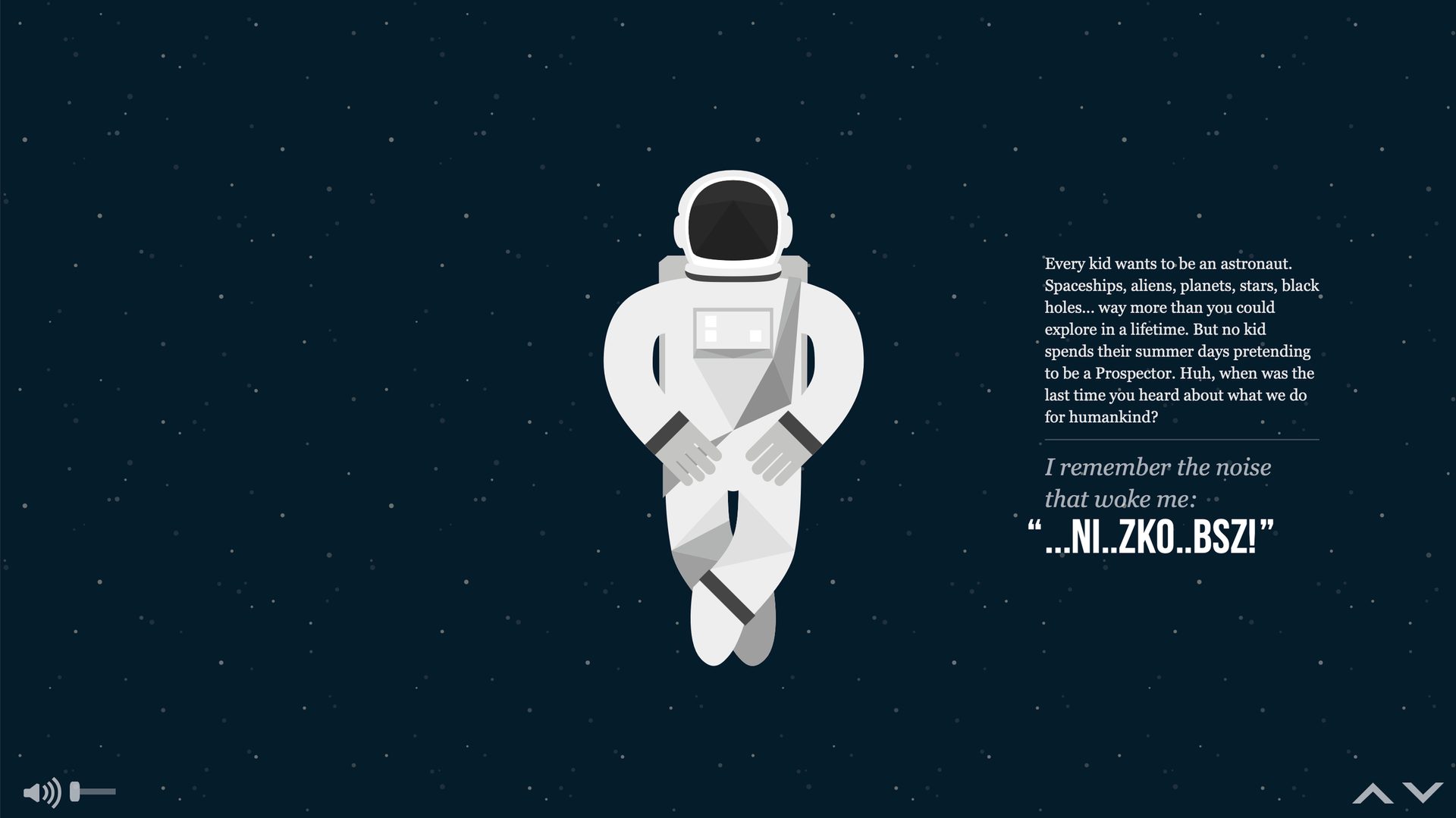
Scrollytelling combines storytelling with interactive design, creating immersive digital experiences.
As you scroll, the story unfolds with smooth animations, transitions, and content reveals.
The scrollytelling pages I make are perfect for guiding users through complex information or creating a memorable journey.
If you want your audience to stay engaged from start to finish, scrollytelling is the way to go.
Scrollytelling Links
No code
- Vev
- Maglr
- Shorthand
- Flourish (on Premium accounts only).
- scrolly.com
- Webflow
- Lapis - (HT Neil Richards for the link)
- Genially
- Tiki-Toki
- ReadyMag
- Canva
Code / libraries
- Scrollama (HT Diana MacDonald for the link)
Link pages
- Shorthand - 15 engaging scrollytelling examples to inspire your content
Scrollytelling Guides
- A beginners guide to scrollytelling - Webflow
- Introducing scrollytelling - Flourish
- What makes a good scrollytelling article - ONS Digital
- How we create scrollytelling articles - ONS Digital
- Found a great guide? Let me know.
News articles/blogs about scrollytelling
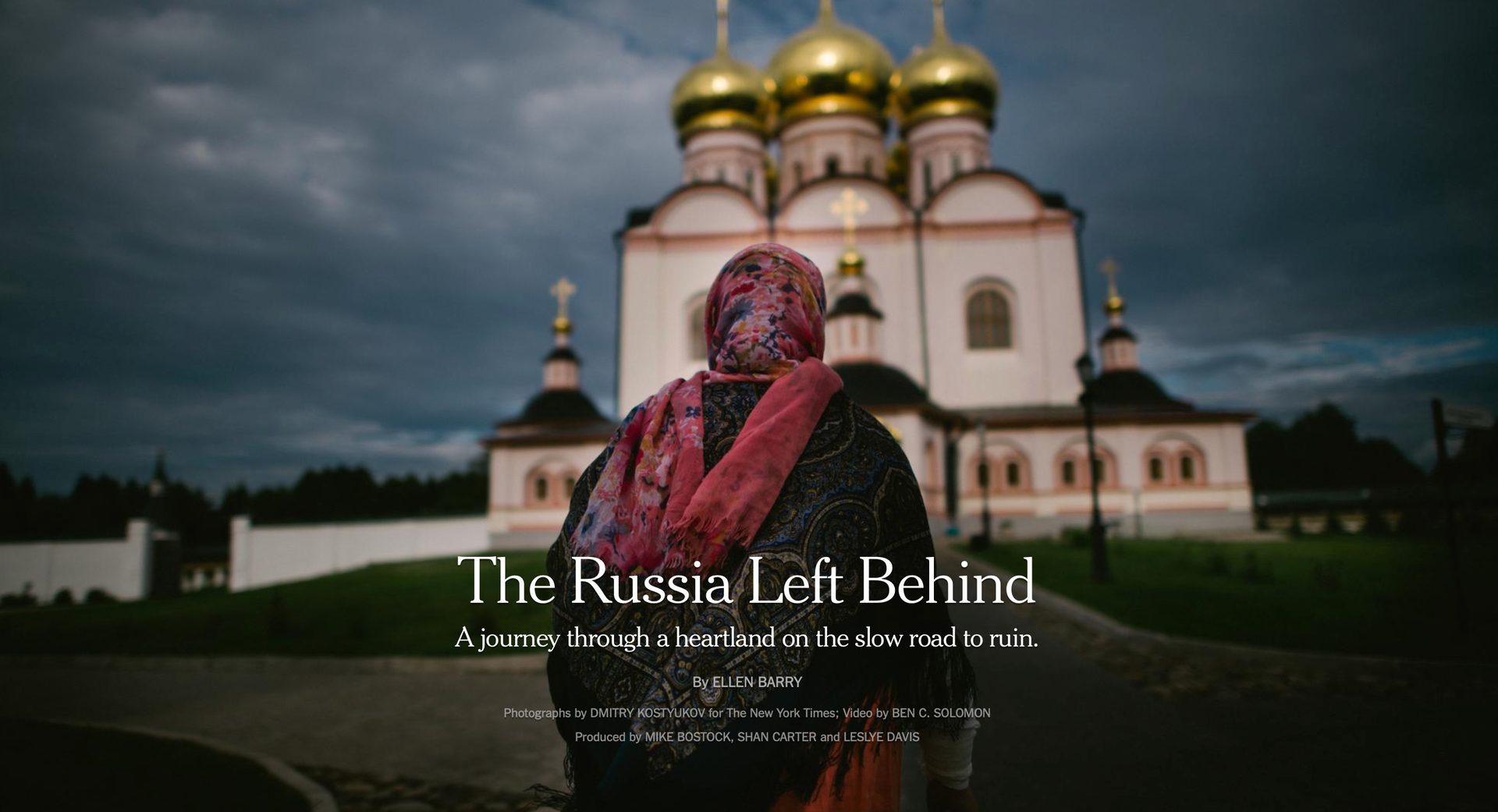
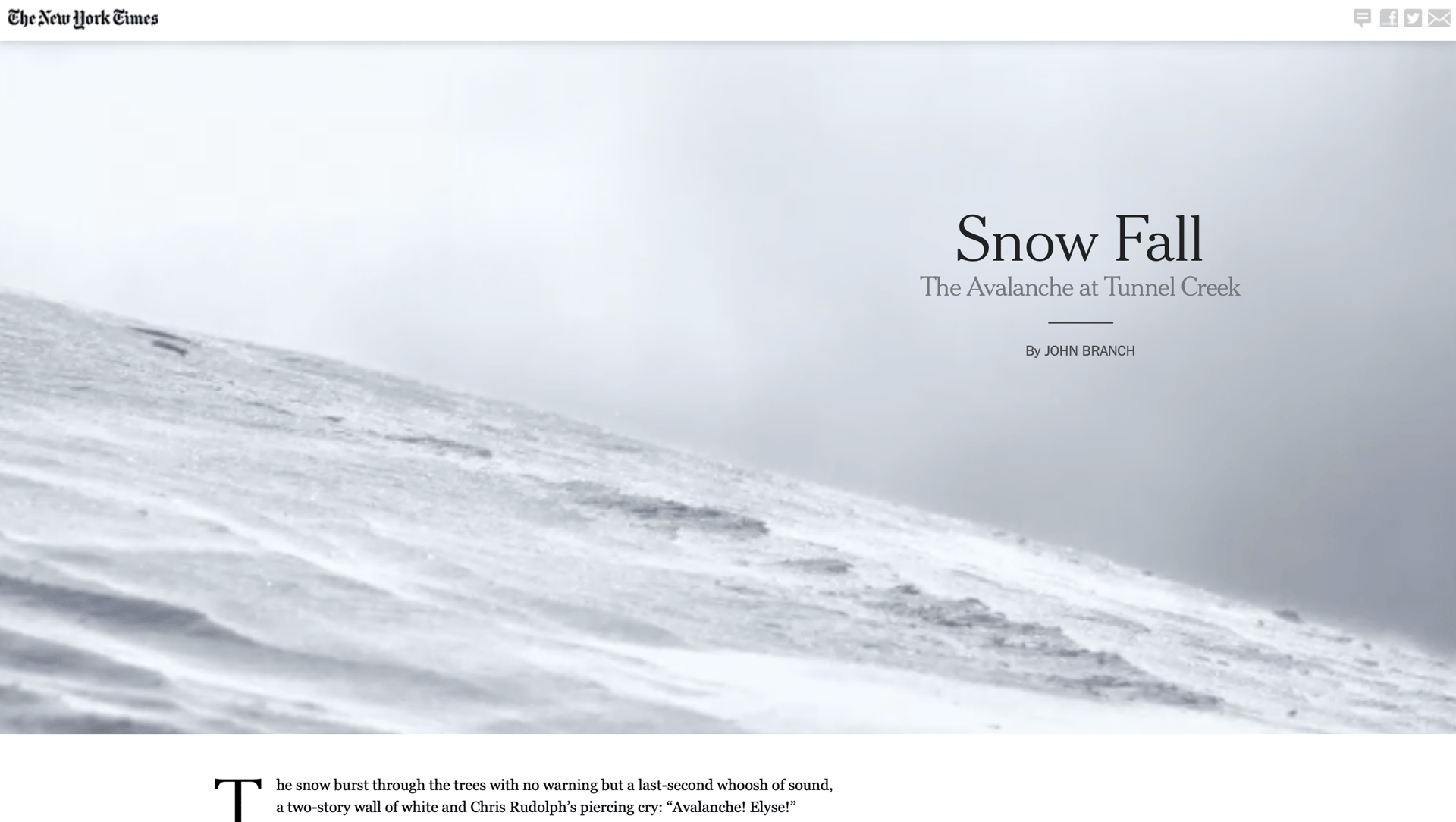
- How Snow Fall Changed Journalism - New York Times
- Found a great article? Let me know.
Scrollytelling tips and tricks
- Screen-capture your scrollytelling website - Screen Capture Google Chrome plugin - Such a clever plugin to capture your scrollytelling site - smooth scrolling and you can even program how your scroll will stop and start.
- Found a good tip or trick or useful resource? Let me know.