Scrollytelling examples + resources
Links to some of the best examples of scrollytelling.
Scroll down for the list of tools, articles and more

Notre Dame: New York Times
Discover the immersive Notre Dame de Paris project by The New York Times, where audio storytelling meets interactive visuals. This beautifully crafted scrollytelling page guides you through the cathedral’s rich history and haunting aftermath of the 2019 fire, blending soundscapes with powerful imagery. Perfect for anyone interested in how scrollytelling can bring historical moments to life.

1,374 Days: my life with long COVID: Giorgia Lupi

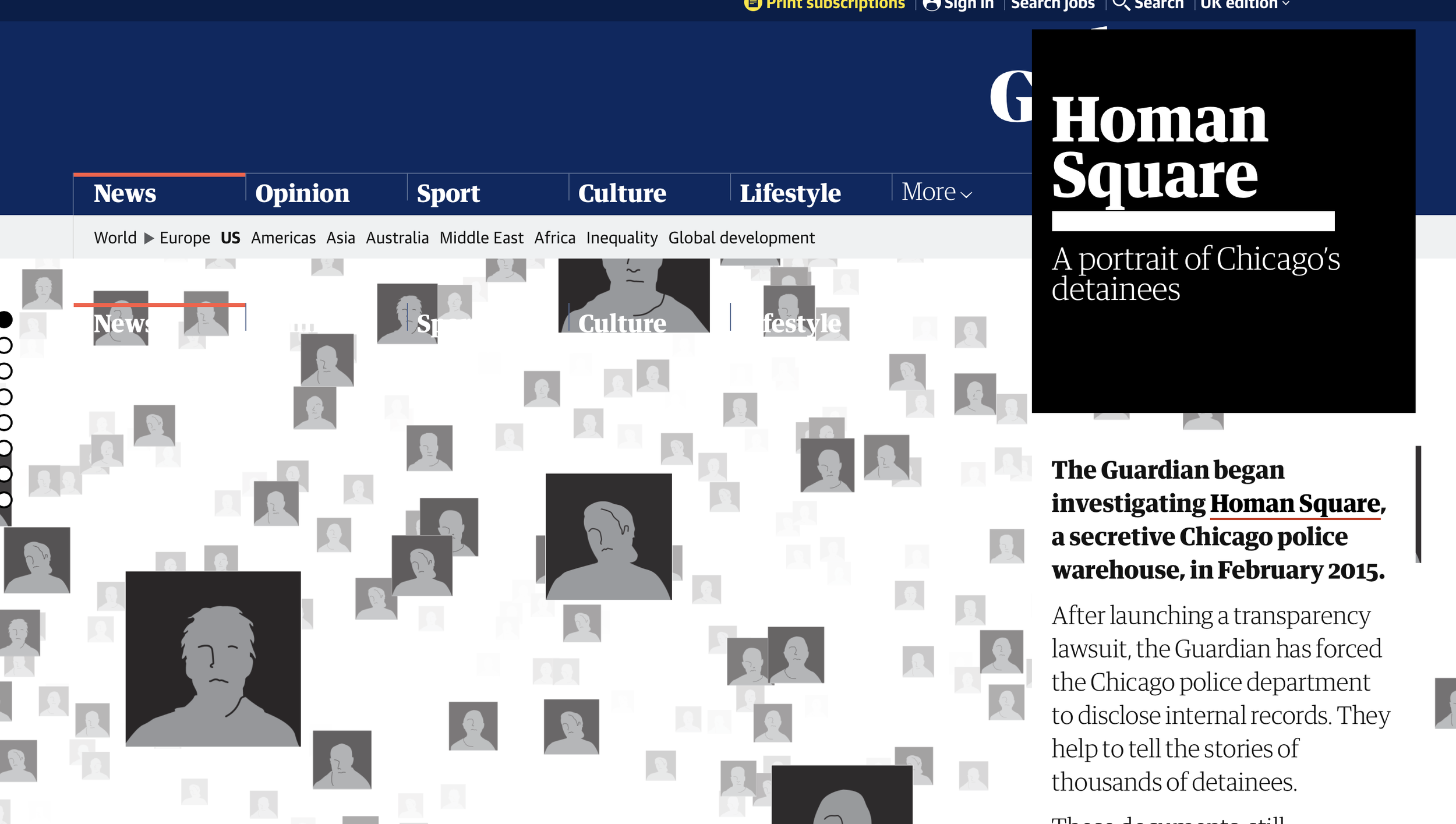
Homan Sq: a portrait of Chicago’s detainees: The Guardian

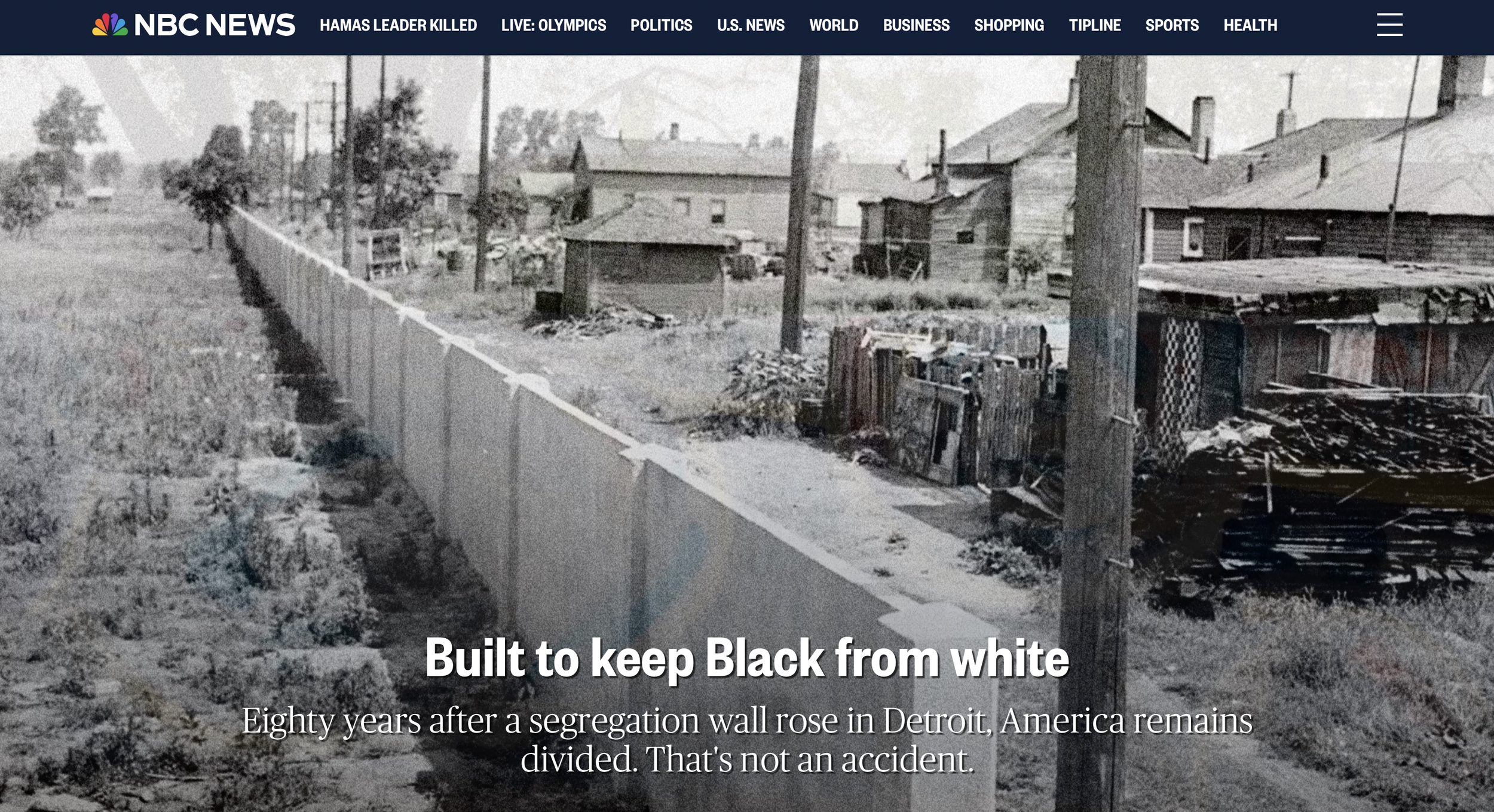
Built to keep Black from white: NBC

Millennials are Screwed: HuffPost
This has it all … a pinned hero, retro graphics ,scroll-triggered animations, maps and data.

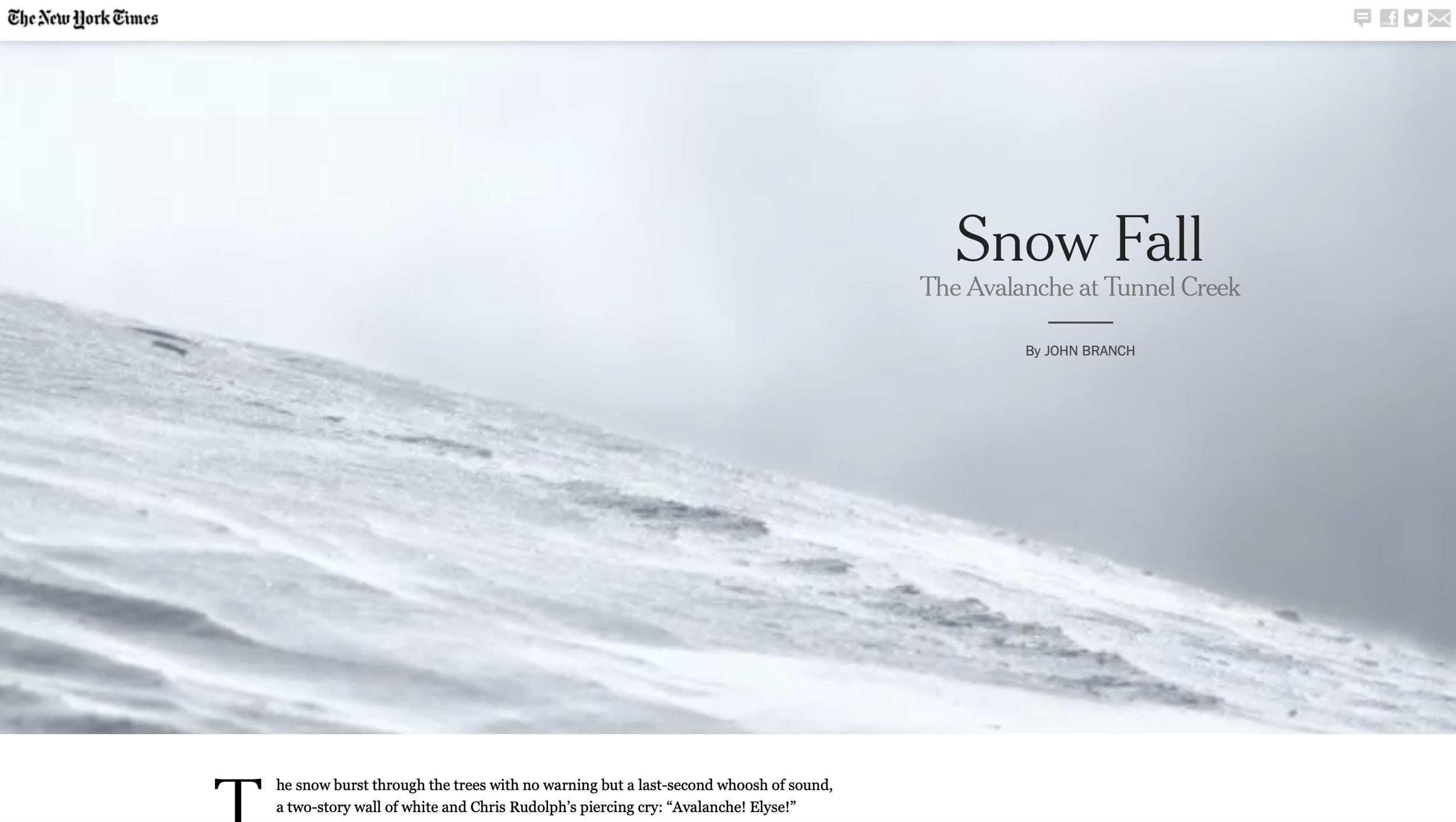
Snow Fall: New York Times
It all begins with an idea.
Scrollytelling Tools
No code
Flourish (on Premium accounts only).
Lapis - (HT Neil Richards for the link)
Code / libraries
Scrollama (HT Diana MacDonald for the link)
Link pages
Shorthand - 15 engaging scrollytelling examples to inspire your content
Scrollytelling Guides
A beginners guide to scrollytelling - Webflow
Introducing scrollytelling - Flourish
What makes a good scrollytelling article - ONS Digital
How we create scrollytelling articles - ONS Digital
News articles/blogs about scrollytelling
How Snow Fall Changed Journalism - New York Times
Scrollytelling tips and tricks
Screen-capture your scrollytelling website - Screen Capture Google Chrome plugin - Such a clever plugin to capture your scrollytelling site - smooth scrolling and you can even program how your scroll will stop and start.
